The objective for the example below is to make a native desktop UI5 application as simple as possible.
Prequisites
Install:
- Nodejs/NPM
- Cordova: npm install -g cordova
- UI5 tooling: npm install -g @ui5/cli
- Yeoman: npm install -g yo
- Easy-ui5 generator: npm install -g generator-easy-ui5
Configure development project
Cordova
Create a cordova project:
This creates the demo-cordova directory:
Add Electron as a platform:
Output:
Time for our first test!
This will start the electon builder and finally launch the application:
The default Cordova Hello World application is now shown. Where does it come from? Take a look in the www folder! You'll recognize what is shown on screen when inspecting the code from index.html. Next step is replacing this code with our own UI5 application!
UI5
Back in the root folder of our cordova application, we'll want to create a folder for our UI5 application:
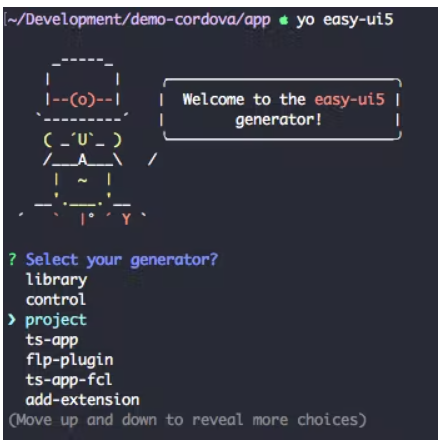
Follow the yeoman generator to select the wanted development template:

The generator will now create a project template and install already the dependent node modules. Start the UI5 app as described in package.json:
This will launch the app in your browser:
Glue everything together
We have now:
- a cordova project in the root folder
- a UI5 project in the app sub folder
Time to overwrite the default cordova app with our UI5 project. First we`ll build a distributable version of our UI5 application:
Check the package.json file for the correct build script (this command can vary depending on the generator version) and run it:
This generates a dist folder inside the app folder structure:
Return to the project root:
Delete the contents from the www folder:
Copy the content of the dist folder to www:
Run
Our UI5 app is now running as a local native application!